The Problem
It became apparent that our existing claims processing system was too rigid to support future enhancements. We needed to introduce features such as customizable claim processing tailored to specific policy types and industry-specific needs. The current system, however, wasn’t adaptable enough for these expansions. This realization prompted us to step back and redefine the claims lifecycle with a fresh, modular approach—one that would allow for greater flexibility and ensure the system could evolve alongside our product offerings.
The Solution
Working closely with the design and business teams, we decided that a complete overhaul of the claims lifecycle was necessary. The goal was to break down the process into more modular components, providing a foundation that would support long-term adaptability. This new approach would allow us to implement future features without the need for extensive rework.
Role
Product Strategy
UI Design
Interaction Design
Mobile Design
Tools
Figma
Figjam
Clickup
Timeline
6 weeks
Design Process
In order to accommodate future refactors and additional features, we've decided to take a step back from our current claims lifecycle solution and start fresh with a more modular breakdown of a claim - we believed this approach would yield us a more accurate, future-proof way to process claims.
The first practical implementation of this new claims lifecycle was through the creation of the most manual, basic elements necessary to process a claim; opening a claim, creating, adjudicating and resolving claim items, and closing the claim - all without any automation.
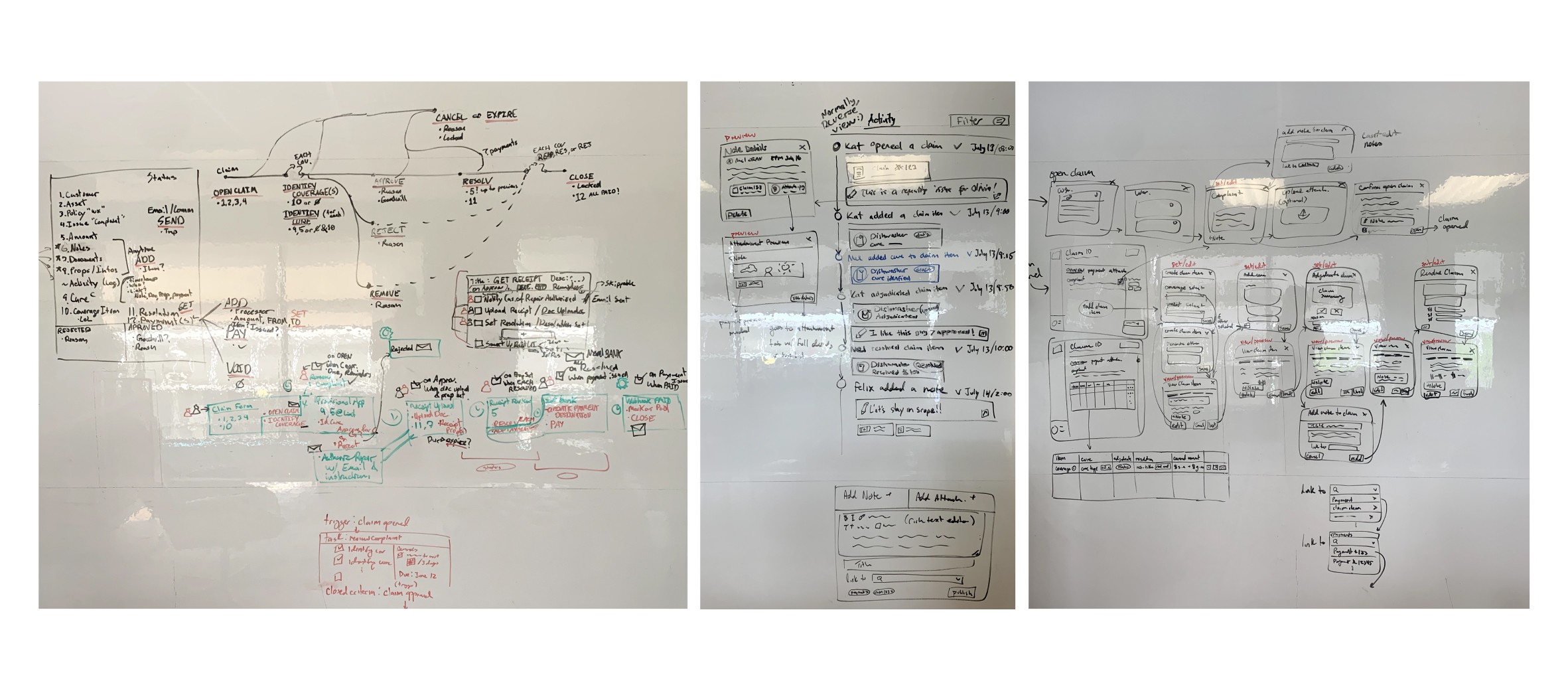
Ideation
We conducted a series of ideation techniques such as Mind Mapping. This allowed us to consider an array of solutions. Following ideation, we mapped out what could be improved or added to the product.
User Flows
Following the ideation, I created a user flow path. The flow offers an improved version based on new ideas.
Rapid Prototyping

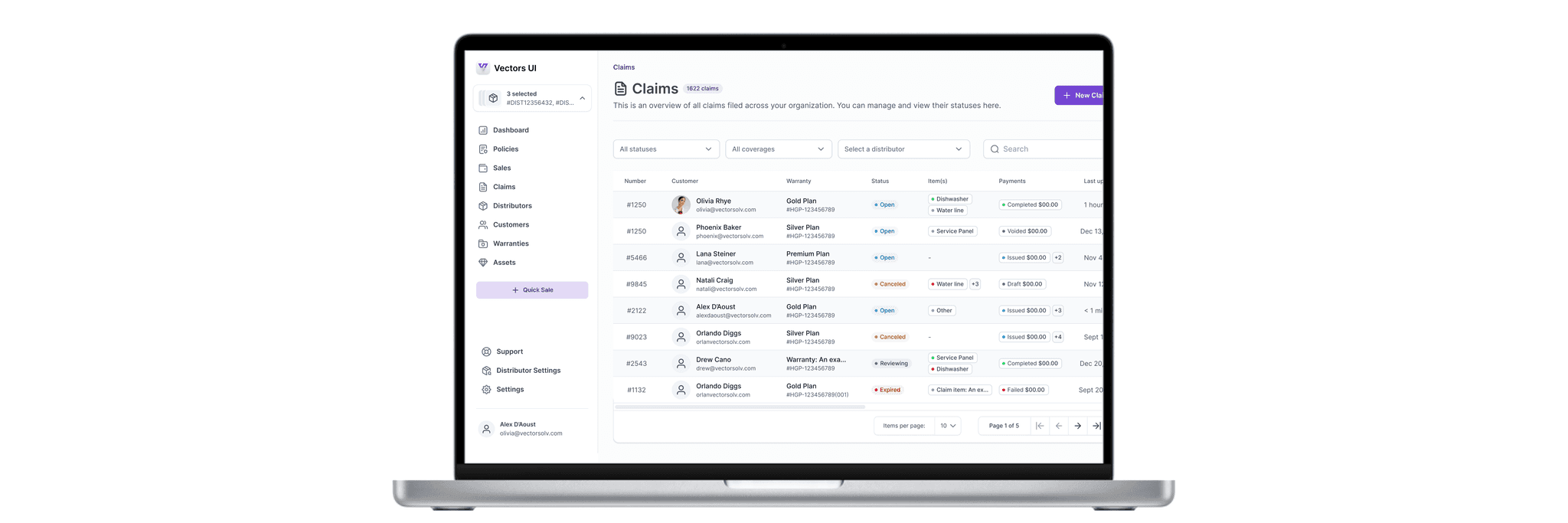
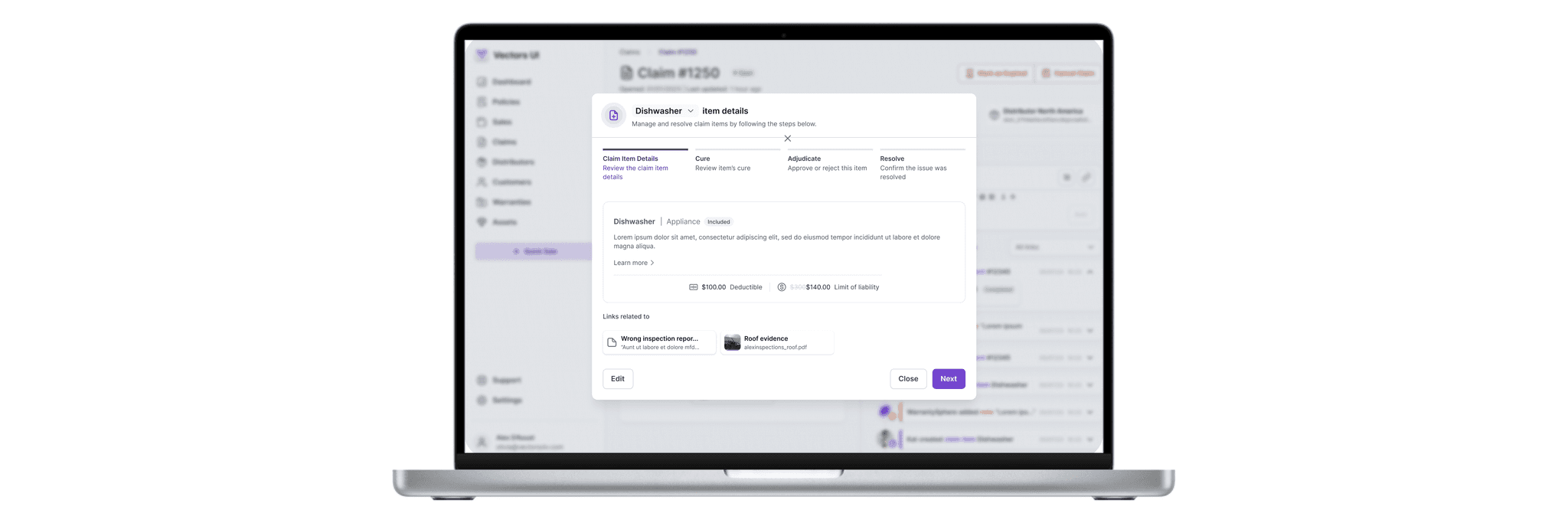
High Fidelity Prototype
Below is the final version of the prototype that I created. I included interactions and transitions from Figma to match the product's flow.
Usability Testing
We focused testing efforts internally, leveraging the expertise of team members familiar with the intricacies of the current system. This allowed us to quickly gather feedback and identify overlooked aspects of the redesign. These conversations provided valuable insight into inessential components that were unused or overbearing for each team members with different permission-based roles.
This feedback highlighted the importance of simplifying the interface, particularly for users who didn’t require access to all features, while ensuring that super admins had the comprehensive view they needed for adjudication.
Key Learnings
One of the most significant challenges in this project was balancing the scope with available resources. While we successfully created a more flexible and modular system, some aspects, such as automation, had to be postponed. This project reinforced the importance of prioritizing features that deliver immediate value.
Additionally, we learned that different user roles have distinct needs. The Admin Dashboard and Customer Portal required tailored approaches to ensure that each user had access to the features most relevant to their tasks.
Next Steps
While working on the project, we brainstormed potential future improvements that could have further streamlined the claims management process that reflected our team's forward-thinking approach:
Solvy (AI Assistant)
We ideated an AI assistant concept, tentatively named Solvy, which could leverage historical data to guide admins through claim management tasks, potentially reducing manual effort and increasing efficiency.

Notification Center
We envisioned integrating a notification system with third-party CRM platforms to keep admins and customers updated in real-time. This feature would have added a layer of transparency and faster communication across the admin dashboard and customer portal.

Customer Portal Improvements
We also considered updates to the customer portal, aiming to make it more user-friendly and less overwhelming compared to the admin dashboard. The goal was to reduce friction and create a smoother, more intuitive experience for customers navigating claims.

Although these ideas remained at the conceptual stage, they demonstrated our focus on innovation and user-centric improvements for the future of the platform.
Thank You for Reading!