The Problem
When we set out to build the User Accounts feature, there was no existing framework. This feature was crucial for managing and monetizing transaction flows across the entire warranty administration ecosystem. We knew that the traditional methods of managing accounts—often manual—could lead to errors, delays, and a lack of transparency. Whether it was Super Admins trying to oversee the whole system or Repair Servicers handling individual claims, we needed a solution that made account management not only possible but easy and efficient.
Managing transactions across multiple stakeholders, including Super Admins, Customers, Distributors, and Repair Servicers, was becoming increasingly complex. The existing processes weren’t equipped to handle the growing volume and variety of transactions. We saw the potential for a smarter, more streamlined approach, so we set out to build the User Accounts feature from scratch.
Role
Product Strategy
Interaction Design
Mobile Design
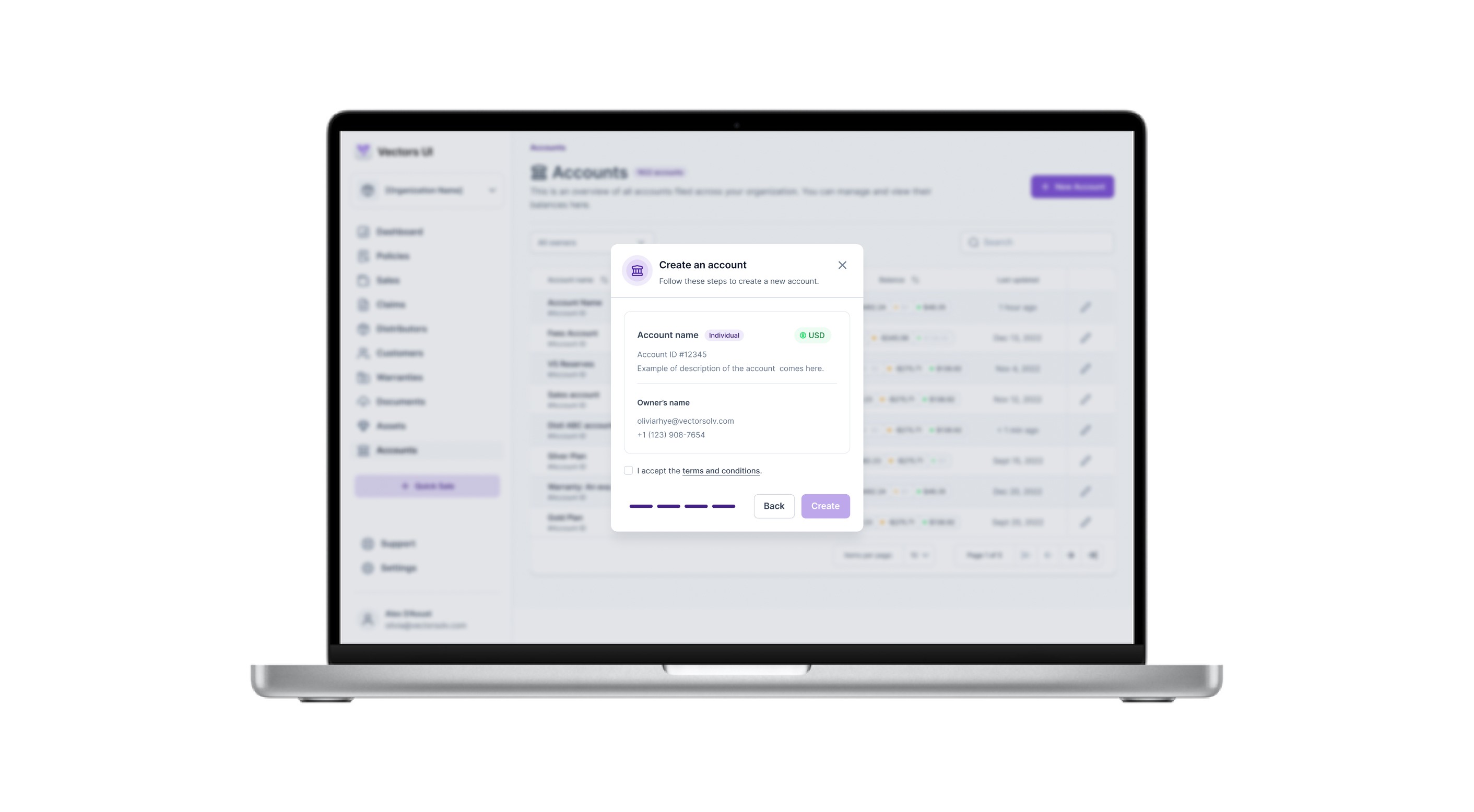
UI Design
Tools
Figma
Figjam
Clickup
Timeline
6 weeks

The Solution
With a clear understanding of the challenges, I got to work designing a solution that would address the pain points of all stakeholders.
First, I defined all the different account types that would be involved, carefully configuring them to meet the specific needs of each stakeholder group. I integrated gateway service providers such as Dwolla and Authorize.net to handle the transaction processing. This integration ensured that payments could flow smoothly between stakeholders and that they were accurately tracked at every step.

Subsequently, I established transaction states that would act as milestones within the system. These states would instantly adjust the ledger each time transactions advanced from one phase to another, guaranteeing that all actions were recorded and accounted. This was fundamental in eradicating the mistakes and inefficiencies that had troubled the former procedures.

I prioritized the claim reimbursement feature, updating it with new statuses and transaction requirements.
To make sure the team was aligned, I also created detailed feature breakdown documents. These helped everyone understand the attributes and steps involved at each point in the transaction flow, ensuring we all had a shared understanding of the solution we were building.

Ideation
I conducted a series of ideation techniques such as Mind Mapping. This allowed us to consider an array of solutions. Following ideation, we mapped out what could be improved or added to the product.
Rapid Prototyping

High Fidelity Prototype
Once we had our plan in place, we moved on to creating prototypes. These prototypes brought our ideas to life and allowed us to test and refine the flow of transactions between the various account types.
Throughout the development process, we held regular internal usability tests. We invited our team members to explore the feature and provide feedback based on their unique perspectives. This collaborative approach helped us identify areas for improvement early on and make adjustments before final implementation.
Next Steps
As the User Accounts feature rolled out, there were some exciting ideas for future development that my teammate and I had ideated.
Reports
This feature would help users easily manage remittance, tax, and financial reports. The goal was to simplify the reporting process, ensuring accuracy and compliance with financial standards.
Enhanced Notification System
Another idea was to create an enhanced notification system that would keep users informed of critical account activity in real-time, integrated directly with third-party CRM systems.